- Print
- PDF
It may be beneficial or necessary to output a graphical representation of your data in the form of a chart or graph. Depending on the type of data being presented, this is commonly plotted using bar, line, or pie formats.
There are ten main types of charts available as of version 8:
Area
Bar
Donut
Line
Pareto
Pie
Spline
Stacked Bar
StepLine
Trend
Bar + Line
You will need to define the chart data and format the chart output.
Note
You will have to choose the data carefully as not all of it will be suitable for a chart.
Capture Chart Data
To define the chart data, follow these steps:
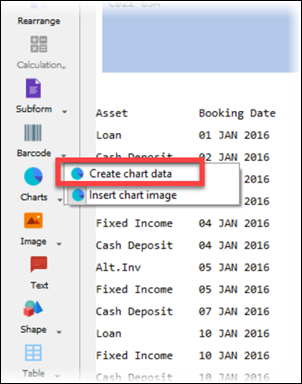
Click the Charts tool and select Create chart data. The pointer will become a cross, and then you can define the chart data.

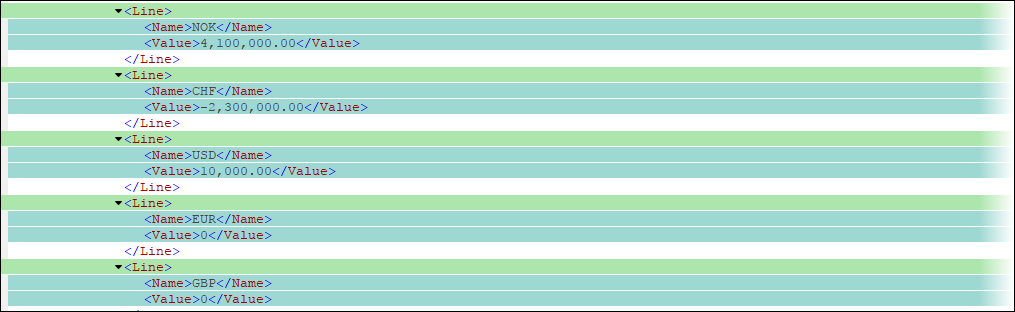
Select the data you wish to use on the Workspace and double-click the selection to display the Edit Chart Data window. In the following example, data is displayed in dark green.

You must define all the data sets required by the chart type. For example, label data is required for all chart types; XTitle and YTitle data is only required for xy-charts.
In this example, we will create a bar graph. This means we will need the Chart Data and Label Data.
Click the Chart Data tab, enter a name in the Chart data name field, and click Ok.

Create Chart Image
Now that we have some data, we will create a chart image. Follow these steps:
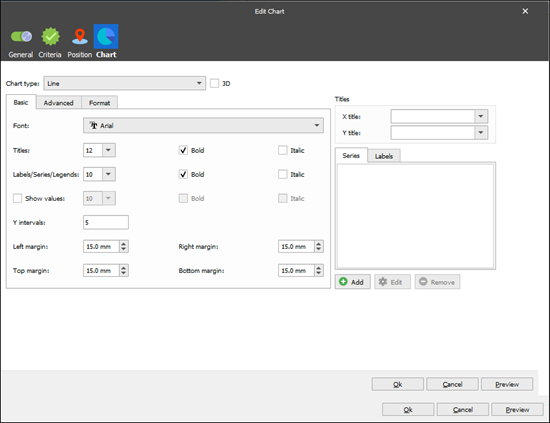
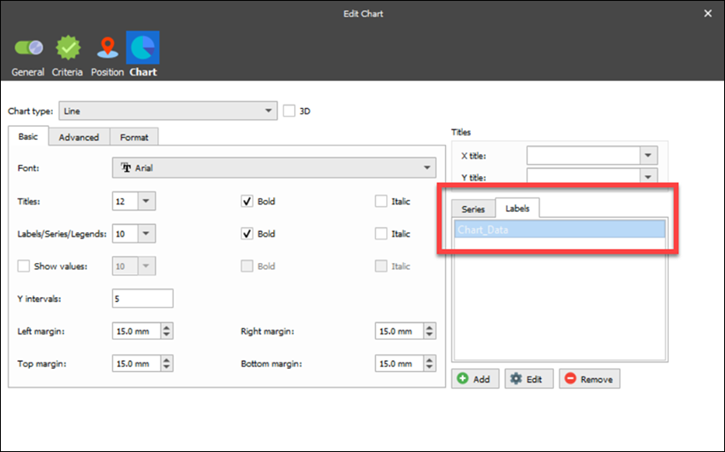
Click Insert chart image on the Toolbar and then click the Workspace output area in the Form Editor to open the Edit Chart window.

Change the Chart type field value to Bar.
Click the Series tab, click Add, and select the chart name you created earlier from the Series values drop-down.
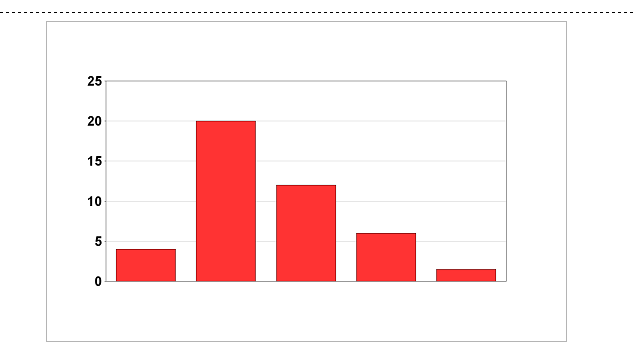
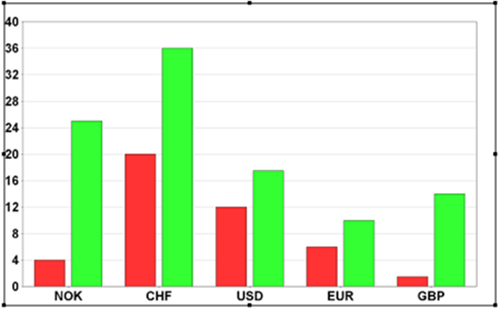
We can now see the output as a bar graph. Next, we need to add labels and some comparable data and format the units.

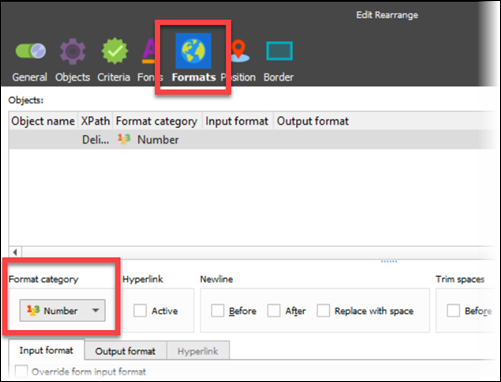
Double-click the defined area to display the Edit Rearrange window, click the Formats tab, and then select Number from the drop-down menu under Format category (it will be String by default).

To add another data set, open the output rearrange properties again, and click Add, then add the desired data.
We can only associate one Label set to each data set, so we only need to select the Chart Data name to populate the label field.

We can now define the units, add a title and axis names for better aesthetics.
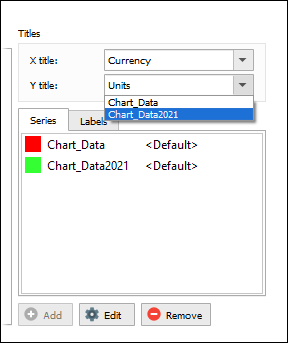
For the X and Y Axis we can either hard code in a value or choose from our defined graph data. For this example, we have used a hard-coded text entry of Units and Currency.

The Y intervals have been changed to 10, and we can reduce the margins to 5mm. The graph should now look as follows:

Change the Graph Format
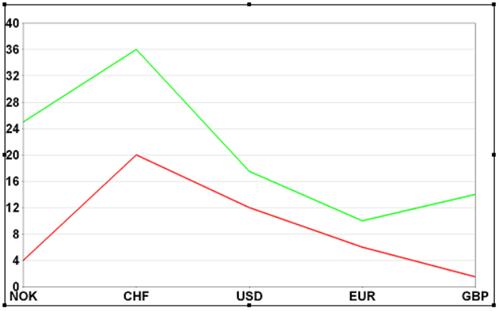
We recommend experimenting with different graph types to get a better understanding of this useful feature. Here are some example outputs which can be used by simply changing the graph type:
Line

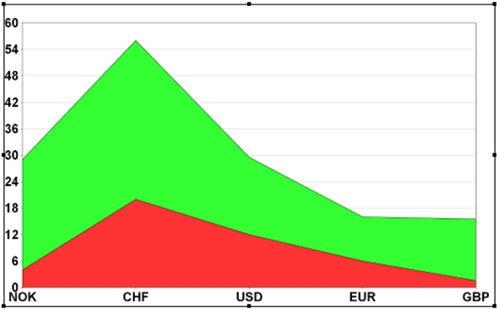
Area

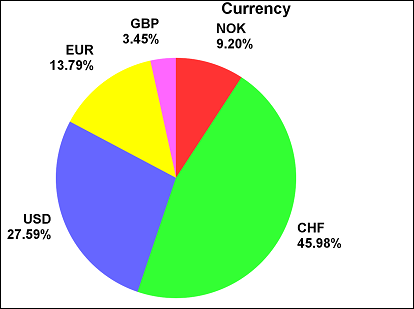
Pie
We do not recommend using this data for a Pie chart as it is not appropriate in its current state. As with all forms of design, it is important to choose the right tool for the job.