- Print
- PDF
Dynamics and Images from Azure Storage
This article will discuss the answers to some common questions related to images from Azure Storage.
Is It Possible to Retrieve the Image by its ID so Lasernet Can Retrieve the Image from Azure Storage?
Lasernet Developer Form Editor does have the capability to connect to Azure Storage to retrieve images as blobs. To do this, you can use the Connections tab in Lasernet Developer to set a connection to Azure Storage and SharePoint 365. Once the connection is set, users can retrieve images from Azure Storage or SharePoint.
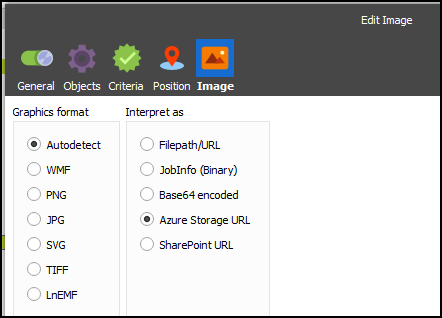
Also, the Form Editor Images function can interpret Azure storage URL for an image:

Note
More details on these can be found in the Lasernet 9 Form Editor manual. More details on Azure Storage is available in the Lasernet Azure manual.
How Can I Retrieve an Image from the Blob by its ID in Lasernet?
Scenario: When a connection to an image stored in a new blob folder lasernet\images has been created. A .jpg file has been uploaded to the Sales Order number in the XML.
Save the image linked to the Sales Order number as shown below.
Refresh and copy the URL.
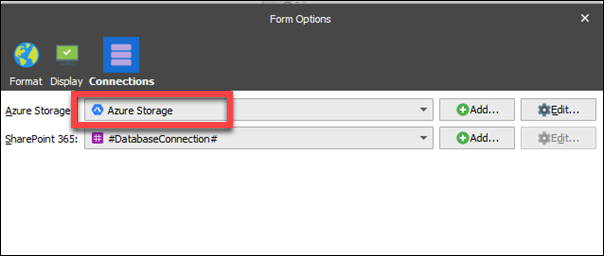
In Lasernet Form Options, set up the connections to Azure Storage.

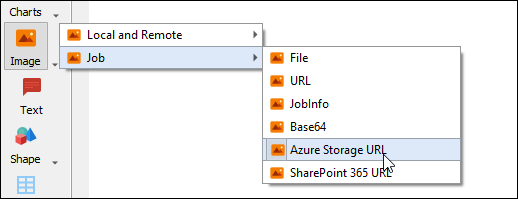
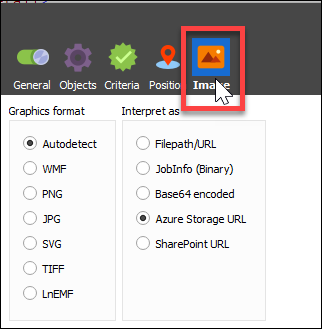
On the Form, select the Image tool >Job > Azure Storage URL.
Click the rearrange field, for instance, SalesID.
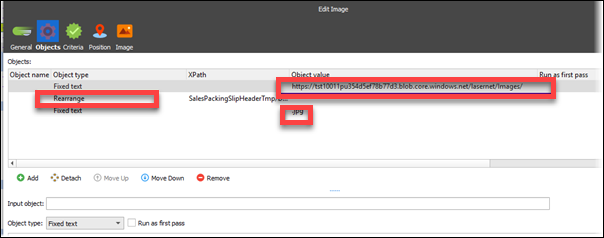
On the Rearrange image, navigate to Objects.
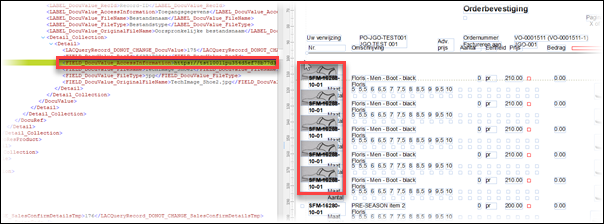
Add a new Object Text and paste the URL from Azure Storage blob, removing the filename and extension, and move it to the top.
Add a new Object Text and add .jpg or auto-detect.

Click Image as follows and then OK.


How Can I Retrieve an Image from the Blob where Dynamics Has Created the Image File with no Extension?
Starting from Lasernet 9.9, follow these steps:
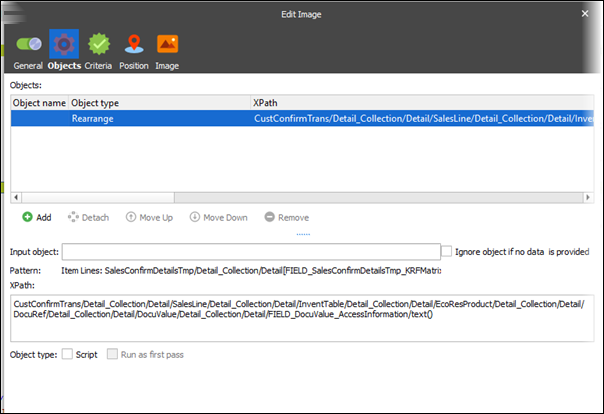
Select the rearrange for the image.

Change the Image tools as required.

The images are correctly interpreted:

Dynamics 365 Finance and Operations - Base64String
Using Lasernet Connector, you would need to either use the Attachments functionality or pick up the images directly from the docuref table by using the getFileContentAsBase64String(). Lasernet can then use the image functionality to decipher the picture and present it on the record.